Responzivní web design
Co je RESPONZIVNÍ WEB DESIGN, neboli 3v1?
Responzivní web design je horká novinka na trhu s webovými prezentacemi. K přístupu na internet se dnes už denně používají různá zařízení, jako Macbook Pro, iMac, počítač, iPad, iPhone, notebook, tablet, mobilní telefon a dokonce i televize. Proto je nutné, aby obsah webových stránek byl srozumitelný a správně optimalizovaný (zobrazený) pro každé zařízení.
Responzivní web design je úprava a způsob zobrazení webové stránky, aby zobrazení webové stránky bylo optimalizované (upravené) pro všechny druhy nejrůznějších zařízení. Webová stránka se sama dokáže optimalizovat (upravit) podle daného zařízení, ze kterého je právě obsah webových stránek prohlížen/ zobrazen.
Díky responzivnímu designu budou Vaše webové stránky optimalizované pro všechny druhy zařízení a Vaši zákazníci webových stránek se vždy dozví ty nejaktuálnější informace z Vašeho webu.
Responzivní webdesign webových stránek je optimalizovaný pro veškeré druhy zařízení:
- mobilní zařízení
- notebook
- netbook
- tablet
- macbook
- iMac
- iPad
- iPhone
- stolní počítač
- televize
- jiné další
Především díky vlastnosti Media Queries, která je zahrnuta ve specifikaci CSS3, lze rozpoznat vlastnosti zařízení, na kterém je stránka prohlížena a přizpůsobit tak samotnou stránku a její obsah.
Responzivní web design má tři základní úrovně: Flexibilní struktura, Flexibilní obrázky a Media Queries.
Flexibilní struktura
Flexibilní struktury se dosahuje pomocí procentních šířek. Jednotlivé šířky elementů tak nejsou zadávány v pixelech, nýbrž v procentech. Takto připravená struktura pak reaguje na různé šířky nejrůznějších zařízení.
Flexibilní obrázky
Technika flexibilních obrázků zajistí, že obrázky se budou přizpůsobovat stejně tak, jako samotná struktura. Aby tohoto bylo dosaženo, neuvádí se šířka a výška obrázku uvnitř tagu. Aby nedocházelo k přetékání, ale nastylují se všechny obrázky. Takto nastylované obrázky se dokáží přizpůsobit obrazovce jednotlivých zařízení.
Media Queries
Media Queries se považují za poslední úroveň responzivní web designu. Jsou to pravidla, díky kterým lze měnit stylování dokumentu v závislosti na šířce obrazovky zobrazovaného zařízení.
Mobilní SEO
Vyhledávač Google (od listopad/ prosinec 2014) uživatelům usnadňuje nalezení webových stránek optimalizovaných pro mobilní zařízení. V české verzi vyhledávače se tak ve výsledcích vyhledávání začala zobrazovat šedým písmem poznámka "Optimalizováno pro mobily" (v originále "Mobile-friendly"). Tato poznámka se obecně objevuje u webových stránek, které nedisponují obsahem ve formátu Flash, používají takové stylování textu, aniž by uživatel musel zoomovat, není na nich nutné horizontální posouvání a odkazy jsou zobrazeny s dostatečnými rozestupy, aby na ně bylo možné klepnout prstem.
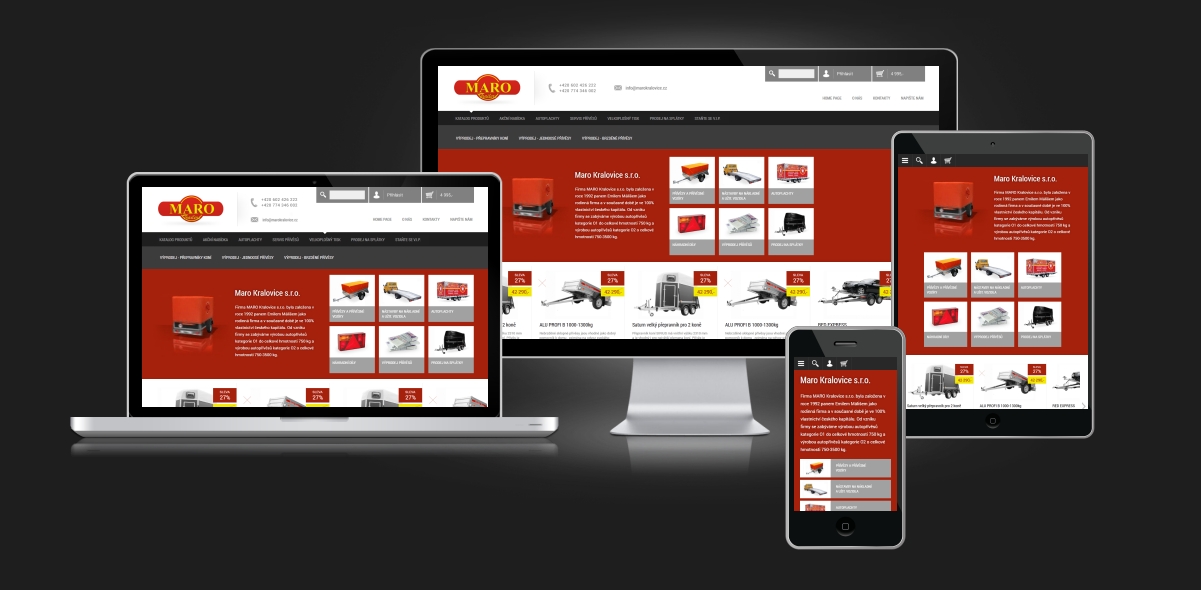
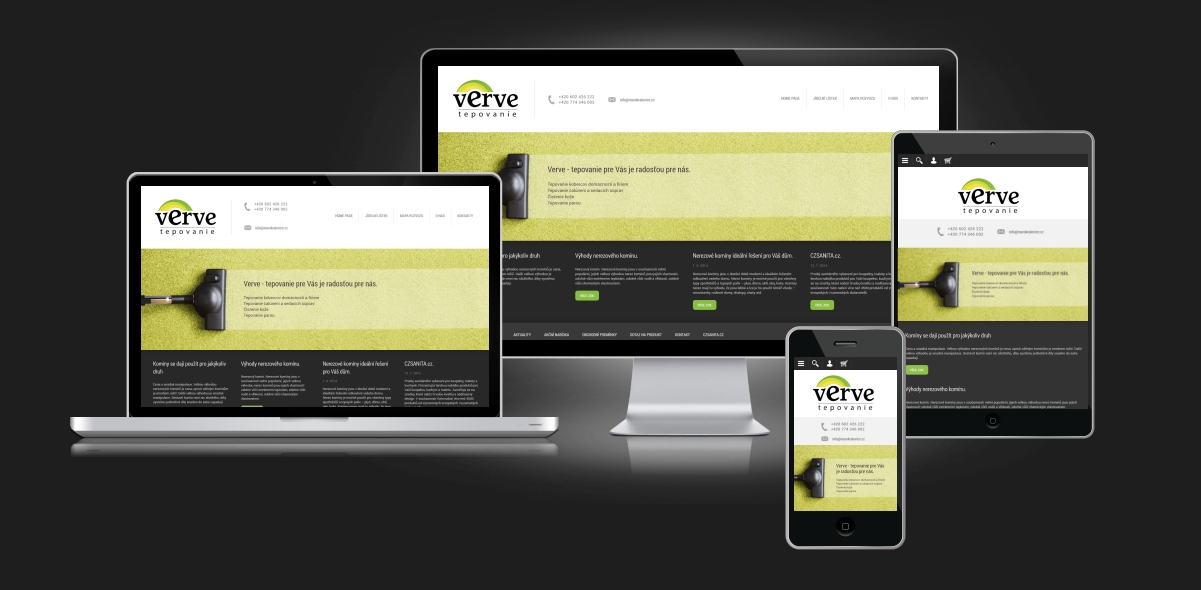
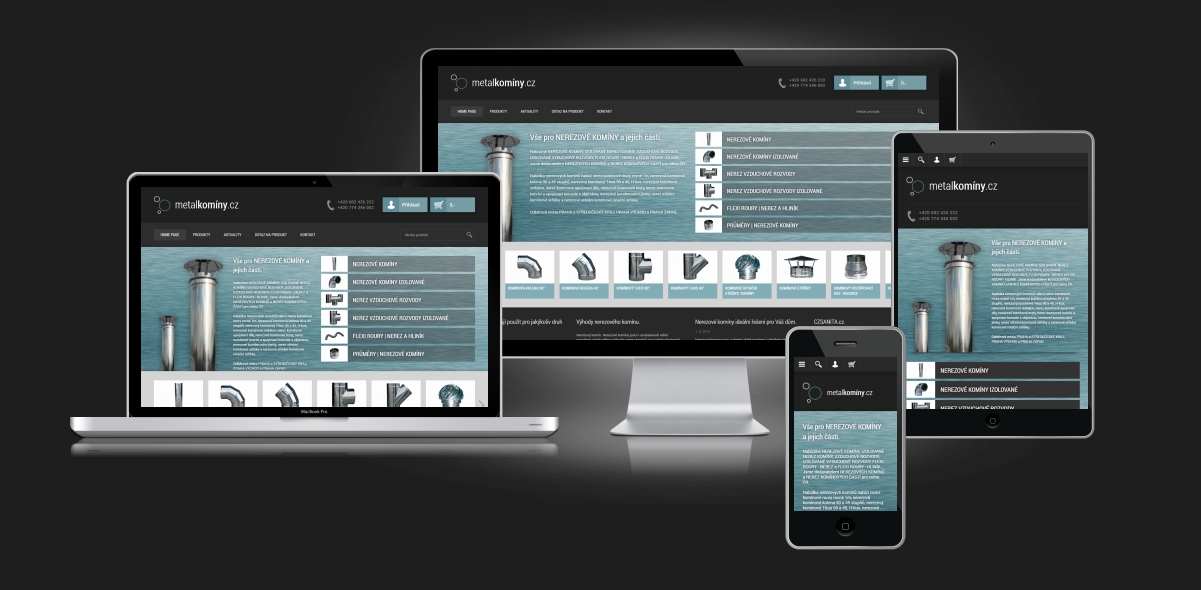
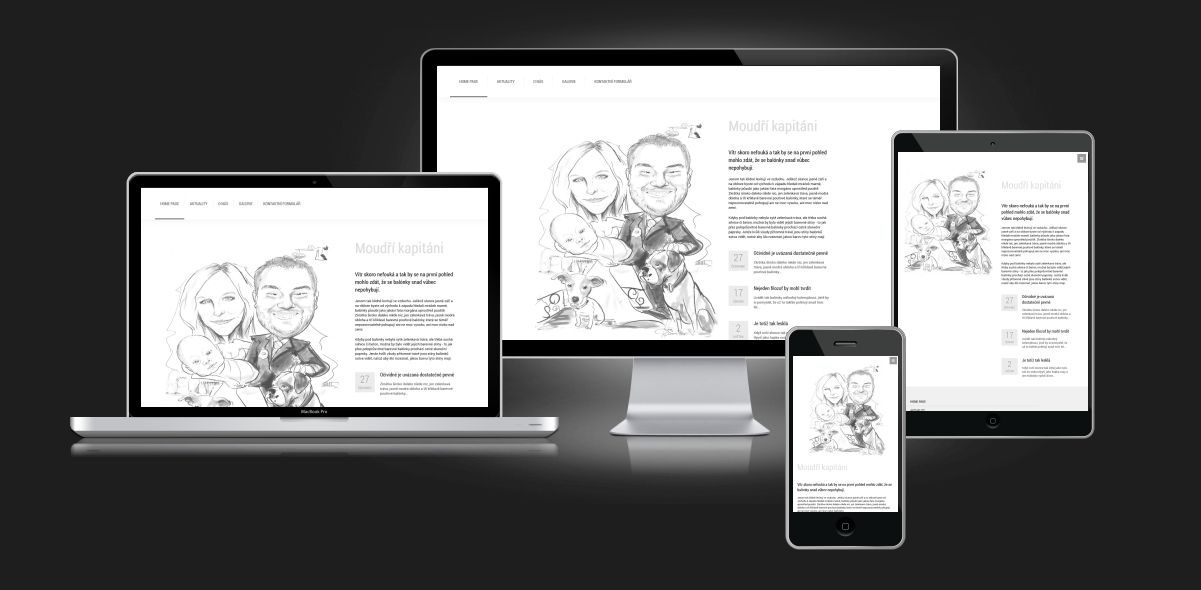
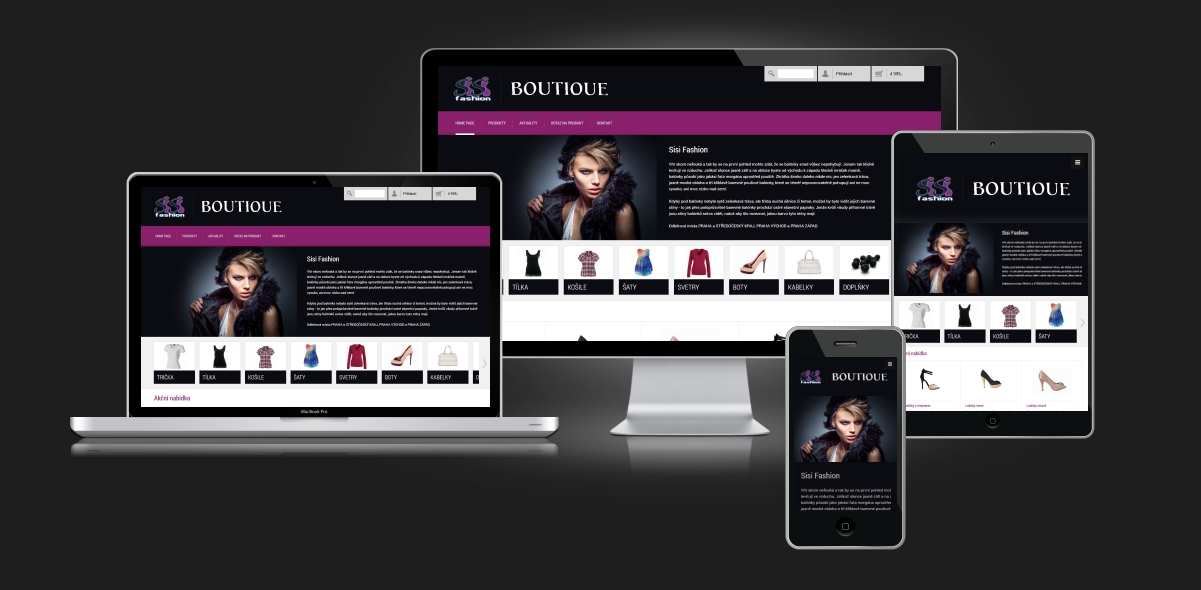
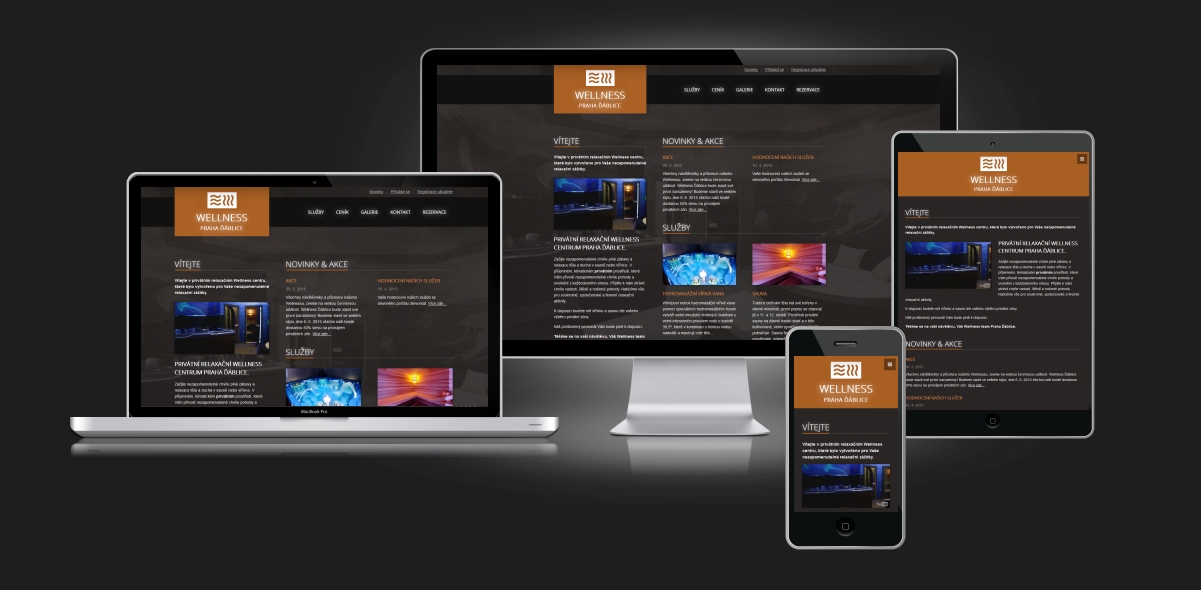
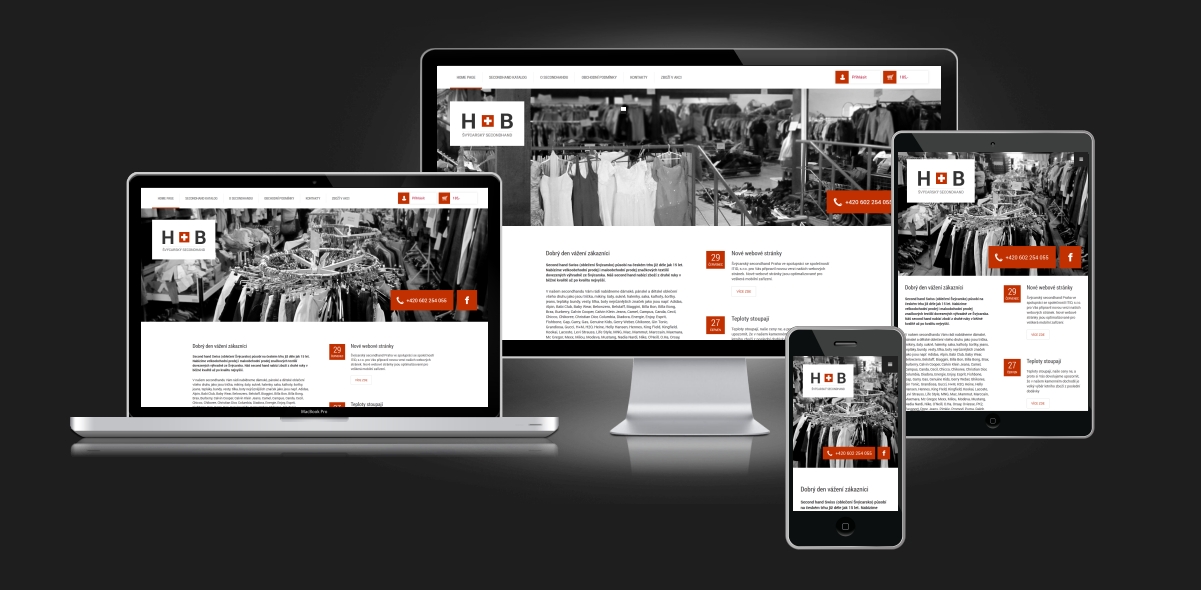
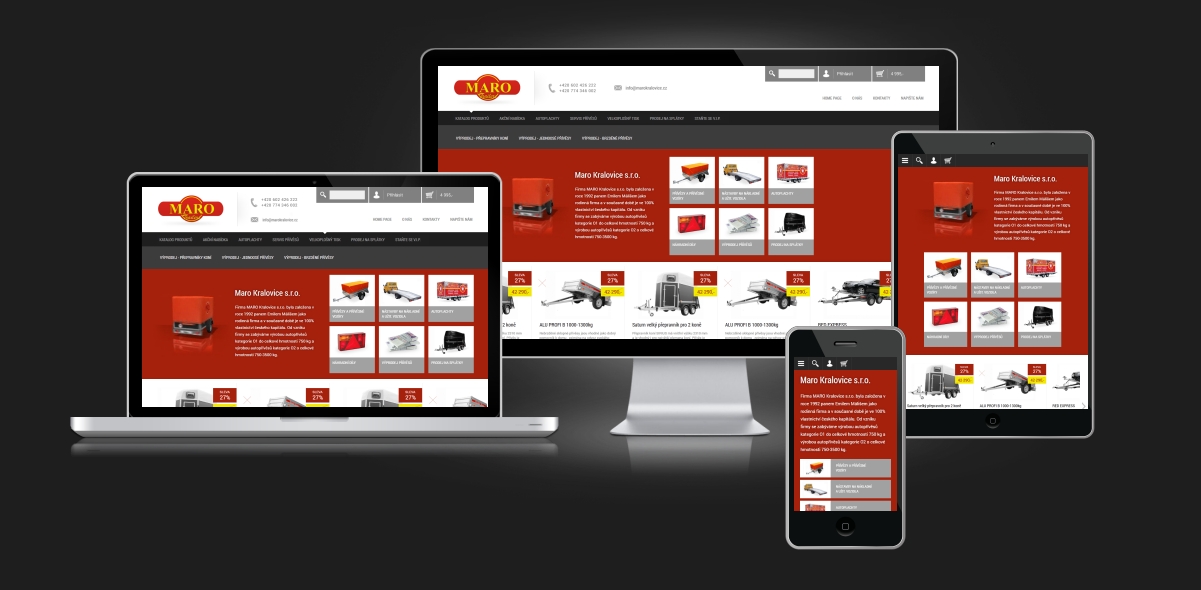
Náhled RESPONZIVNÍHO WEB DESIGNU:
Máte už webové stránky v responzivním designu?
Ještě ne? Kontaktujte nás a my Vám vytvoříme responzivní web design webových stránek na míru, aby Vaši zákazníci měli kompletní informace z jakéhokoli zařízení a Vaše služby byly kdykoli v dosahu. Responzivní webdesign webových stránek a eshopů je budoucnost v oblasti internetové prezentace. Pro více informací o responzivním webdesignu nás můžete kontaktovat na tel.: +420 602 426 001, email: info@itid.cz, nebo veškeré kontakty naleznete zde.
Co Vás dále může zajímat: tvorba webových stránek | výroba internetového obchodu e-shop | SEO optimalizace | webhosting | grafická tvorba a následný tisk vizitek a letáků | webdesign | administrační systém | reference |
Prezentace webových stránek, kde byly vytvořeny webové stránky v responzivním web designu.
- Tvorba webových stránekVytvoříme Vám nové webových stránky na míru v responzivním webdesignu, myslíme na maximální spokojenost a klademe velký důraz, aby jste od nás obdrželi kvalitně zhotovené webové stránky...
- Tvorba e-shopu | internetový obchodJe důležité, aby internetový obchod e-shop byl pro Vás stoprocentně funkční, maximálně výdělečný a byl snadno k dohledání na internetu mezi konkurencí. Tvorba a provozování e-shopu je dlouhodobá záležitost...
- Responzivní web design | Redesign webových stránekResponzivní webdesign, způsob prezentace internetových webových stránek, jak být nejaktuálnější pro všechny typy zařízení. Chcete změnit design webových stránek, rozšířit nabídku produktů, nebo inovovat jejich strukturu? Pak Vám nabízíme REDESIGN webových stránek..
- SEO optimalizace webových stránek a e-shopůSEO optimalizace webových stránek a e-shopů je opatření, které je aplikováno přímo do prezentace (On-Page webových stránek, ale také nepřímo (Off-Page), které ovlivňuje úspěšnost webových stránek ve výsledcích vyhledávání...
- Grafická tvorba, tisk vizitek, firemních desek a letákůVytváříme firemní i osobní vizitky. Grafický návrh vytvoříme přesně podle Vašich požadavků a představ, snažíme se dodržovat jednotný vizuální styl Vaší firmy. Vizitky navrhujeme a tiskneme ve standardním formátu 90x50mm...
- Naplnění obsahu e-shopuNabízíme kompletní naplnění vašeho e-shopu veškerými produkty včetně fotografií, popisků, cen, vytvoření stromu položek, zařazení výrobku kategorie, a další. Nabízíme kompletní naplnění vašeho e-shopu...
- Vlastní administrační systém webových stránekAdministrační redakční systém webeditorplus umožňuje jednoduše a online přes webové rozhraní měnit a upravovat parametry webhostingu a webových stránek. Administrační systém umožňuje efektivně spravovat uživatele webových stránek, je přehledný, rychlý, jednoduchý...